Indice:
Questo articolo ti offre una panoramica sul Growth Driven Design e ti aiuta a prendere la decisione giusta per la progettazione del tuo sito web.
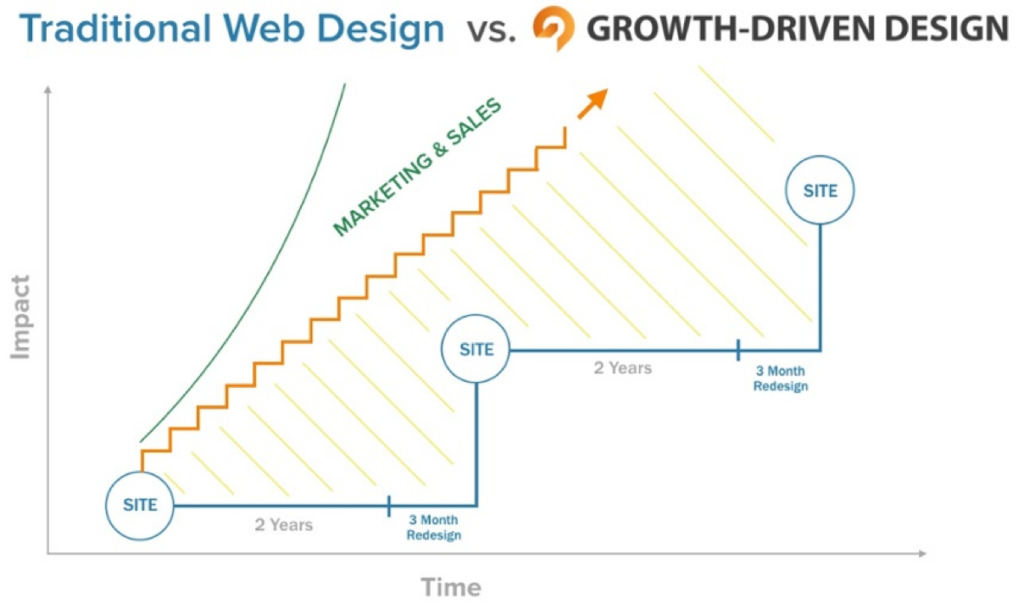
La storia che sto per raccontarvi è nota a molti imprenditori quando si trovano a dover affrontare la realizzazione del nuovo sito di medie o grandi dimensioni.
Il percorso tradizionale prevede la condivisione delle necessità del cliente, la creazione di un documento di sintesi, il preventivo e, dopo la sua accettazione, si procede con la scelta tra una o due proposte grafiche del sito web, lo sviluppo e la messa online.
Generalmente sono necessari molti mesi prima di poter vedere il sito web online.
Mesi dedicati sia per lo sviluppo del sito web sia per la gestione delle richieste di modifiche relative agli aspetti meramente grafici o di impaginazione dei contenuti.
E se tutto va bene si evitano i conflitti tra quel che era previsto nel contratto e le nuove richieste del cliente.
Così dopo alcuni mesi di lavoro, fatica, migliaia di righe di codice, decine di e-mail e confronti vari, il sito è finalmente pronto per poter essere pubblicato online e nell’ipotesi migliore, segue il comunicato stampa dell’azienda e qualche condivisione sui social.
E nel frattempo, il marketing e i suoi obiettivi di business, cosa fa?
Inevitabilmente, dedicare mesi di lavoro sulla riprogettazione del sito, sullo sviluppo e la correzione dei bug, riscrittura dei contenuti, test di usabilità, richieste di miglioramenti continui, porta via tempo significativo per l’azienda e per l’agenzia.
Nel frattempo il marketing, che giustifica il motivo per cui esiste il sito web, è costretto a spostare l’attenzione sull’attesa che il sito venga pubblicato online, piuttosto che sul vero obiettivo: sviluppare opportunità di business.
Ecco il punto: il marketing non può attendere.
Come fare, allora, per ridurre i tempi di produzione di sviluppo di un sito web e lasciar lavorare, senza pause e lunghe attese, il marketing?
Questa è la promessa del GDD ovvero il design guidato dalla crescita, in grado di ridurre i rischi del web design tradizionale attraverso un approccio sistematico che consente di accorciare i tempi di lancio, concentrandosi sull’apprendimento e il miglioramento costante nel tempo.
Come funziona il
Growth Driven Design (GDD)?
Il Growth Driven Design si compone di tre macro fasi:
STRATEGIA
In questa fase si analizzano le metriche esistenti, se disponibili, le buyer personas, il customer journey, il posizionamento del sito, la SEO e si prepara la lista delle migliorie da apportare.
LANCIO
In questa fase si aggiorna il sito Web esistente o, in assenza, si crea una versione minima di sito web (MVP) e ci si concentra sui miglioramenti prioritari stabiliti nella prima fase, in modo da poter ottenere i primi risultati più velocemente.
MIGLIORAMENTO CONTINUO
Infine, poiché un’azienda continua a evolversi e a crescere, si integrano le ottimizzazioni basate sui dati con lo scopo di realizzare un sito Web con alte prestazioni.
I siti Web che offrono i risultati migliori non vengono creati dall’oggi al domani e non vengono aggiornati una o due volte l’anno.
La filosofia del Growth Driven Design si basa sul concetto del miglioramento costante (kaizen), perché i risultati migliori provengono da chi utilizza i dati per effettuare le ottimizzazioni più efficaci.
Con il metodo tradizionale, tutto si basa su opinioni personali piuttosto che sui dati degli utenti.
Con il Growth Driven Design i siti Web vengono ridefiniti anziché ridisegnati e non vengono mai abbandonati.
Entriamo adesso nel dettaglio del Growth Driven Design.
La strategia del GDD
Proprio come il tradizionale processo di progettazione di siti Web, il primo passo ruota attorno alla strategia.
In questa fase, l’obiettivo è quello di sviluppare le fondamenta che stanno alla base del processo del Growth Driven Design.
Si inizia con un controllo approfondito del sito Web esistente in modo da poter analizzare cosa funziona, cosa non funziona e dove è possibile apportare miglioramenti significativi.
Nella fase strategica è fondamentale:
- settare gli obiettivi SMART;
- creare le buyer personas;
- analizzare le statistiche (se disponibili) del sito web;
- verificare la user experience;
- settare i KPI di marketing collegati a quelli di business;
- redigere la lista delle ottimizzazioni.
La lista delle ottimizzazioni
Partendo dai dati ottenuti nella fase strategica, arriva il momento in cui si procede con la redazione delle ottimizzazioni da fare sul sito.
E’ il momento in cui si riunisce il cliente con il project manager dell’agenzia che sta sviluppando il sito web, in modo da poter fare brainstorming sulle ottimizzazioni e le nuove idee da implementare, alcune rivoluzionarie, altre creative e innovative, ma sempre coerenti con la fase strategica.
Le ottimizzazioni, infatti, non saranno implementate tutte e immediatamente, ma sarà data la priorità a quelle che rispondono ad una effettiva domanda degli utenti.
Considera questa fase come se fosse la lista dei desideri, dove ogni idea è annotata e implementata nel tempo solo se merita di essere implementata (perché supportata dai dati).
Fase di Lancio
L’obiettivo della fase di lancio è quello di creare rapidamente un sito Web funzionante, ma nella sua versione base, quindi non completo.
Questa fase consente di raccogliere ulteriori dati al fine di prendere le migliori decisioni per lo sviluppo del sito web.
In questa fase si applicano le idee migliori che producono un impatto significativo.
Il sito non deve essere solo bello, ma deve essere utile ai potenziali clienti che visiteranno il sito web.
Se volessimo fare un parallelismo con lo sviluppo di un prodotto, consideriamo il sito web come se fosse il prodotto minimo funzionante (Minimum Viable Product “MVP”) ovvero il prodotto con il più alto ritorno sugli investimenti rispetto al rischio.
È una strategia mirata ad evitare di costruire siti web che i clienti non vogliono o non adatto alle loro esigenze.
È un processo iterativo di generazione di idee, prototipazione, presentazione, raccolta dati, analisi ed apprendimento.

Fonte Hubspot
Miglioramento continuo
Una volta che il sito Web di lancio è online, è tempo di iniziare a sperimentare, apprendere e migliorare continuamente.
Questa è la fase in cui si raccolgono in modo costante i dati degli utenti, si analizzano e si adottano le ottimizzazioni sulla base degli obiettivi di marketing da raggiungere.
Se ad esempio la pagina più visitata è quella del “Team” e l’obiettivo del sito è la Lead Generation, si introdurrà un form di contatti nella pagina team e si misura nei mesi successivi l’efficacia del form.
Se il form funzionerà, l’obiettivo è stato raggiunto e si procederà con l’ottimizzazione delle altre pagine.
Se non si otterranno risultati, si procederà con altre soluzioni e analisi dei dati.
Essendo questa una fase del progetto continuativo è necessario adottare un metodo che si basa sulla ciclicità degli eventi.
Il metodo è composto dalle seguenti fasi:
- Pianifica
- Implementa
- Impara
- Condividi.
Il primo passo è pianifica.
Qui è necessario identificare le ottimizzazioni con il maggior impatto e quindi pianificare l’implementazione sul sito web sempre sulla base dei dati analizzati.
Il secondo passaggio è implementa.
Questa è la fase dell’implementazione sul sito web delle migliore selezionate nella fase della pianificazione.
Il terzo passaggio è impara.
Di nuovo si torna sui dati, si studiano e si apprende quali sono le azioni che hanno generato un risultato.
Infine, l’ultimo passaggio è condividi.
Tutto ciò che fino ad ora è stato fatto va condiviso con i reparti aziendali per aiutarli a comprendere quali azioni compiere.
Se ad esempio, i dati dimostrano che solo alcuni argomenti sono significativi per i potenziali clienti o gli utenti del sito, allora il reparto del content marketing si adopererà per produrre nuovi contenuti in linea con il bisogno degli utenti.
Alla fine del ciclo… si ripete da capo: Pianifica, Implementa, Impara e Condividi.
Quando adottare il Growth Driven Design?
La risposta migliore sarebbe “sempre”, ma siamo consapevoli che l’adozione del Growth Driven Design è un cambio di mindset per il cliente.
Per restare con i piedi per terra consigliamo il Growth Driven Design quando:
- Desideri massimizzare il potenziale di conversione del sito: se consideri il tuo sito web come se fosse l’estensione del reparto vendite della tua azienda, allora il Growth Driven Design è il metodo che devi adottare.
- Vuoi avviare il sito Web con le migliori prestazioni possibili, rapidamente e nel budget.
- Credi nella crescita e nel miglioramento continuo basato sui dati e non sulle idee o le mode del momento.
- Consideri il sito come uno strumento di marketing e non come una brochure digitale.
- Sei disposto a rivalutare i costi di investimento del sito web come un impegno mensile piuttosto che una tantum.
Con il metodo GDD I cicli di sviluppo sono più brevi e mirano a fornire un sito di lancio funzionale entro 30-40 giorni.
I costi dei siti Web tradizionali possono variare dai 15k ai 100k in anticipo. Il GDD distribuisce l’investimento del tempo e tiene sotto controllo il budget.
Cicli di sviluppo più brevi consentono cambiamenti rapidi e orientati alla performance.
Condividi l'articolo
Iscriviti alla nostra newsletter
per non perdere tutte le novità!
Rimani aggiornato sulle principali evoluzioni della comunicazione online e del digital marketing.
Riceverai periodicamente delle comunicazioni al tuo indirizzo di posta elettronica.
Blog
Scopri ciò che ci appassiona, le nostre storie e le nostre competenze.
Lasciati ispirare dal nostro OTO Blog!



